Table of contents
Introduction
Markdown is a lightweight markup language that is used for creating and formatting text using a plain-text editor. Markdown is the fastest and easiest way to format plain text using special markdown characters like hashtags, dashes, underscores, etc. We can also create code blocks, headers, lists, and other things with the help of markdown. Markdown is the best way to explain and describe the working flow of the project.
The GitHub projects or while creating a GitHub repository need to create a Readme file which basically uses a markdown to write a markdown is not only use for writing a readme file but the most popular blogging platforms provide features for users to use markdown for writing a blog. It's very important to know how to use markdown as a developer or as a technical person.
1.Headings: Headings are used to declare the title of the document, there are six heading tags are available in the markdown from #h1, #h2, #h3,#h4,#h5 and #h6 for example #Hashnode

2.Bold Text: Formatting text is pretty easy in markdown if you want to make text bold then simply use inside text and for italic inside text and if you want to make text bold with italic then used inside text and it's done.

3.Blockquote: Blockquote is used to show an essential section of the document or file. > is used to create a blockquote

4.Strikethrough: It is used to show mistaken text in the document or process which is not important to follow and to use strikethrough used hashnode.

5.Lists: Lists are used to show steps or instructions to follow step by step and lists are two types ordered lists and unordered lists easy-to-use lists in markdown. Example of an ordered list

output

6.Unordered List: There are multiple ways to create an unordered list you can use a dash(-), an asterisk(*), and (+) to create an unordered list. Example

Output

7.Links with Title: Syntax: Title


Image with Link Example


8.Code Blocks: Code blocks are used to create code snippets it will help the user to understand about the code as compare to explain code with only text to create code blocks using backticks(code)for single-line code used ( singe line code here ).


Create Code blocks

console.log("hello Readers!")
console.log("hello Developers!")
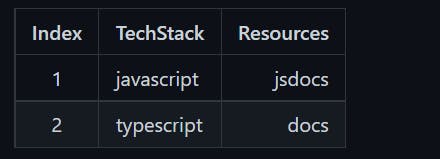
9.Tables


Note: At least 3 dashes separate each header cell.
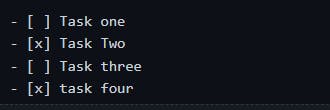
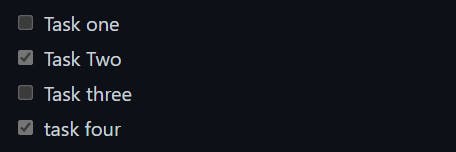
10.Task Lists


That’s all about markdown there are much more things available that you can do with markdown to create better documentation and Readme files.
Hey, I'm Ganesh 🖐 I write articles on web development and share valuable resources which might help you as a developer or beginner. for more content follow me Ganesh_Patil
You can also connect with me on Twitter to get more content related to web development Thank you for the support!
